シンプルなUIを作る
簡単なUIを作るために
開発部のiOS担当の林田です。 見た目上のUIがシンプルであっても条件が多い設計は実装に時間がかかり、文字や画像の多さ大きさなどでレイアウトが大きく変わってしまいます。 今回はスマホのUI設計をするときにシンプルで条件の少ないレイアウトを作っていきます。
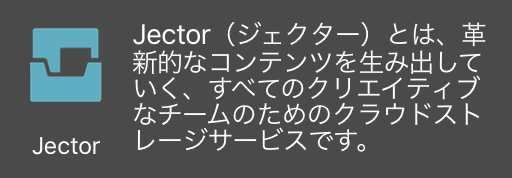
このようなデザインがあったとします。

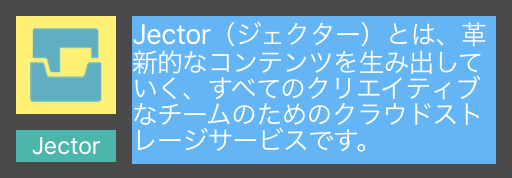
これを要素ごと色分けをします。
ここでは各要素のマージンは8px(dx)として考えます

要素としては
- アイコン(黄色)
- タイトル(緑)
- テキスト(水色)
に分かれます。
iOSであればUIView、AndroidではViewと呼ばれる単位として分けます。 表示されるディスプレイの固定であれば問題ありませんが、スマホは端末によってサイズが異なります。
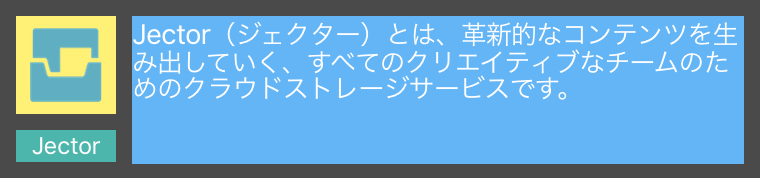
横幅の長い端末で表示するとこうなります。

これはアイコンとタイトルの横幅が固定(Fix)になっており、背景とテキストの横幅が可変(Flexible)になっているためです。

スマホのみならずブラウザでもよく見られるデザインで、固定値と可変値をもたせ、様々なサイズのディスプレイに対応します。
実はこのデザインには問題あります、タイトルが固定値となっているため、長いタイトルが入ると入りきれなくなります。
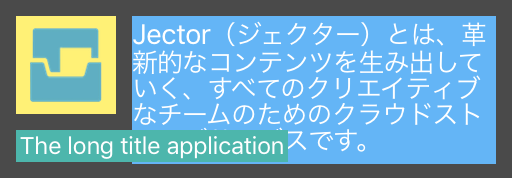
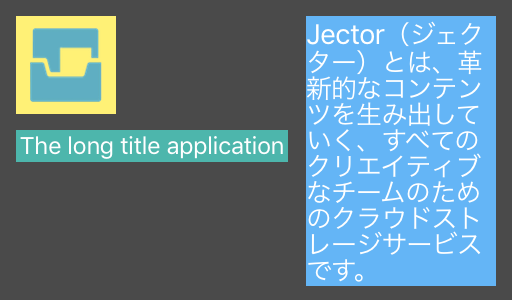
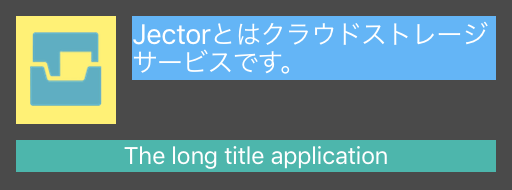
試しにタイトルをJectorからThe long title applicationに変更してみます。

タイトルがテキストに被っているので、いくつか対応するレイアウトにしてみます。
- タイトルの横幅がテキストの横幅より優先して表示される

この場合条件は
- タイトルの横は可変、縦は固定
- テキストの横は可変、縦は可変
- タイトルはテキストより先に横幅が決まる
ということになります。 非常に見難いレイアウトなっていますね。
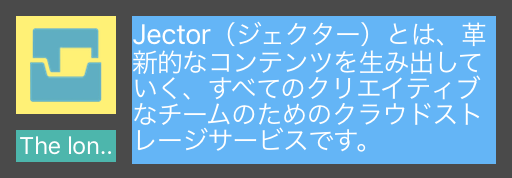
- タイトルは一定のサイズ以上になると後が省略される

レイアウトは変わりませんが、もしタイトルがここでしか表示されないのであれば、ユーザーはすべてのタイトルは見えないことになります。
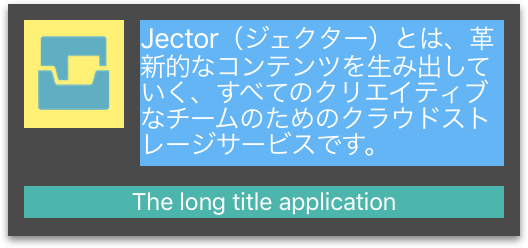
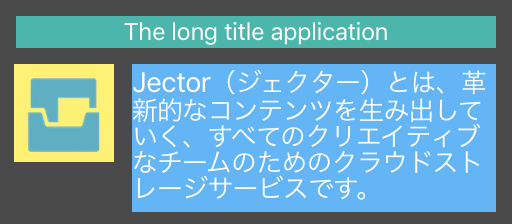
- タイトルは、テキストの下に表示される

この場合条件は
- タイトルはテキストの下に表示される
- タイトルの横は可変、縦は固定
- テキストの横と縦は可変
とりあえずこれにしましょう。
ですがまだ問題があります。
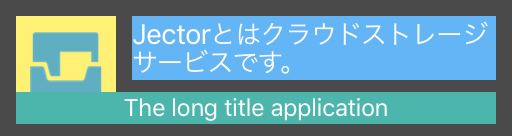
先ほどタイトルはテキストの下に表示されるという条件を追加しましたが、テキストが少ない時にこうなります。

条件を付け加えます
- タイトルはテキストとアイコンのどちらか、縦幅の大きいほうの下に表示される
- タイトルの横は可変、縦は固定
- テキストの横と縦は可変

これで正常に表示されました
ここまで変更するとタイトル上にあったほうが良いと思います

- タイトルの横は可変、縦は固定
- テキストの横と縦は可変
- アイコンの横と縦は固定
結構シンプルな条件になりました。
まとめ
- 要素ごと分ける
- 固定値と可変値を割り振る
- 最小値と最大値を決める
- 条件を付け過ぎると矛盾がおきたり、想定してなかったレイアウトになってり、実装に時間がかかったりする
お知らせ
ねこじゃらしではUI/UX デザイナを募集しております。
ご興味をお持ちいただけましたら、以下のリンクからお問い合わせください。